May 2022 Release of the Voicify Browser Assistant SDK
The Voicify Browser SDK is currently in BETA. We recommend you try it out and get started with putting your assistants on your websites. If you have any issues or feedback with the SDK, please create a new ticket or email techsupport@voicify.com.
With. 1.1.4, we’ve introduced several significant user interface (UI) updates to our Browser Assistant SDK, including:
- Partial speech transcription
- Two additional out-of-the-box assistant UI types, Slide-From-Right and Slide-From-Bottom, to complement the existing (default) type, Bottom-Right-Button (outlined in our release notes here)
- Minimize button
- Design for small screen sizes
- Audio and video attached media support
- New optional settings: environmentId, useDraftContent, and noTracking
These updates will positively contribute to a better overall end-user experience by making minimization more apparent, visually displaying speech-to-text in real-time, and allowing Voicify users to choose and implement sleek, mobile-friendly Custom Assistant designs quickly and easily.
New to the Browser Assistant SDK? No problem. Reference our initial release notes, with details on how to get your Custom Assistant up and running in the browser here.
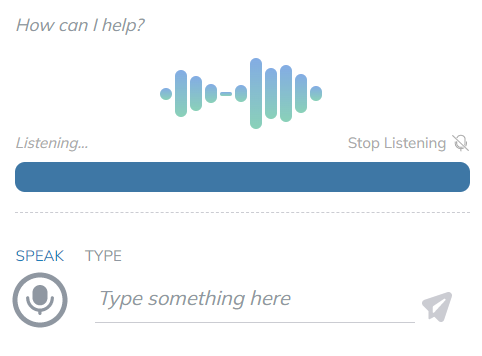
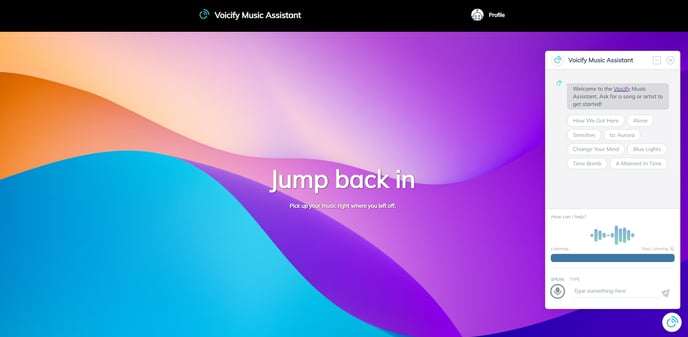
Partial Speech Transcription
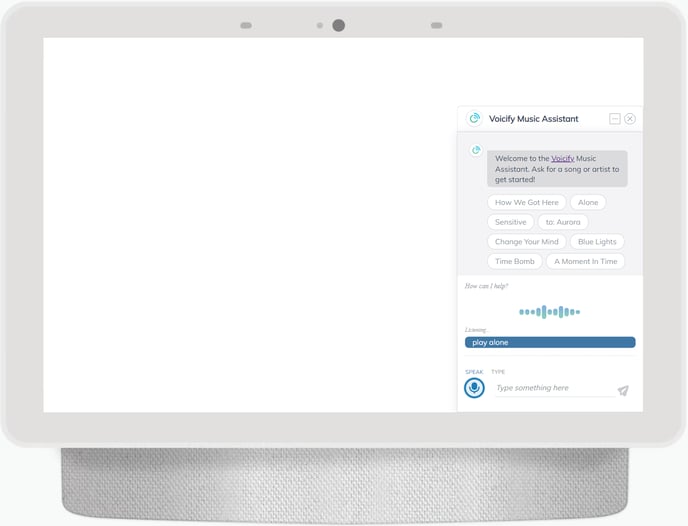
New to the Browser Assistant SDK with this update, is the addition of partial speech transcription in the listening section of the assistant. We’ve now included the Web Speech API’s continuous property to enable real-time partial speech recognition and transcription. In layperson’s terms, this feature will enable end-users to see what they’re saying as their saying it. Check it out:

Stop Listening Button
The listening section has also been updated with a "Stop Listening" button, which can be removed or customized with your desired text and icon by using the following style settings: muteFontColor, muteFontFamily, muteFontSize, muteImage, muteImageHeight, muteImageWidth, and muteText.


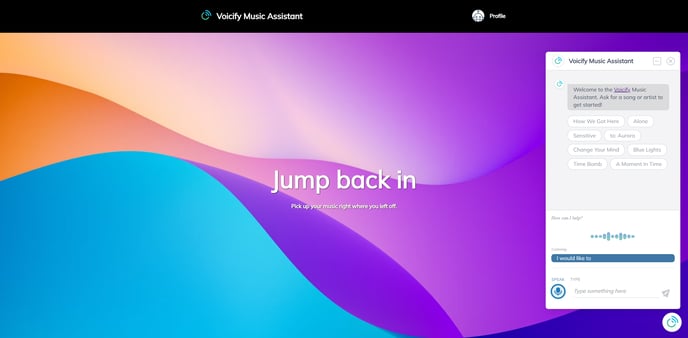
Slide-From-Right & Slide-From-Bottom Assistant UI Types
Digging your custom Browser assistant but looking for a no-code solution to a new look and feel? We’ve got you covered! We’re excited to introduce two new mobile-friendly UI types, Slide-From-Right and Slide-From-Bottom.
Slide-From-Right
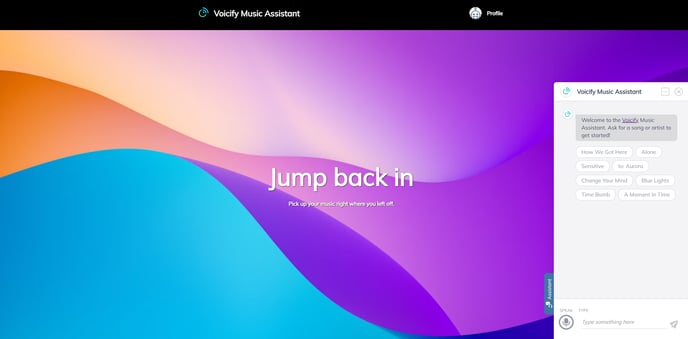
The Slide-From-Right UI type is a great mobile-friendly solution, that starts as a vertical button on the right side of the screen and expands open left, overlaying the website’s content.


Slide-From-Bottom
For Voicify users looking to optimize for more screen sizes, there’s Slide-From-Bottom, which initiates as a slim bar on the bottom of the screen and slides out towards the top of the screen when expanded.


Get Started with Slide-From-Right & Slide-From-Bottom
To implement these new UI types, simply update the uiType setting. For Slide-From-Right, use "slideFromRight" and for Slide-From-Bottom, use "slideFromBottom".
uiType: 'bottomRightButton', // Options: "bottomRightButton", "slideFromRight", "slideFromBottom"
The uiType currently defaults to Bottom-Right-Button aka ‘bottomRightButton’.
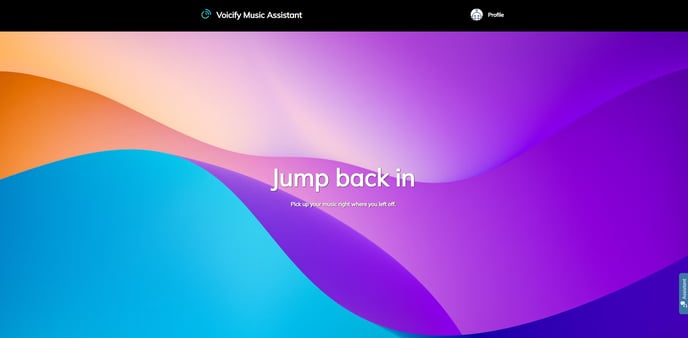
Minimize Button
Based on initial user feedback, we’ve included a minimize button to the header of the assistant. The minimize button sits to the left of the close button and serves to minimize the assistant. Contrary to the close button, the minimize button mimics the existing start button behavior by maintaining conversation history.

New Style Settings
With the addition of the minimize and "stop listening" buttons, attached media support, and new UI types, we’ve added the following style settings to support increased customization:
assistant
- width
header
- minimizeButtonBorderRadius
- minimizeButtonHeight
- minimizeButtonWidth
- minimizeIcon
body
- videoHeight
- videoWidth
start
- buttonBackgroundColor
- buttonBorder
- buttonFontColor
- buttonFontFamily
- buttonFontSize
- buttonHeight
- buttonIconHeight
- buttonIconWidth
- buttonMargin
- buttonPadding
- buttonText
- buttonWidth
- slideFromRightStartButtonIcon
- slideFromBottomStartIcon
- slideFromBottomStartIconHeight
- slideFromBottomStartIconWidth
- muteFontColor
- muteFontFamily
- muteFontSize
- muteImage
- muteImageHeight
- muteImageWidth
- muteText
Small Screen Sizes
The three browser assistant UI types now ship with media queries to optimize display on most of the popular small screen sizes, including iPhone and Galaxy phones.
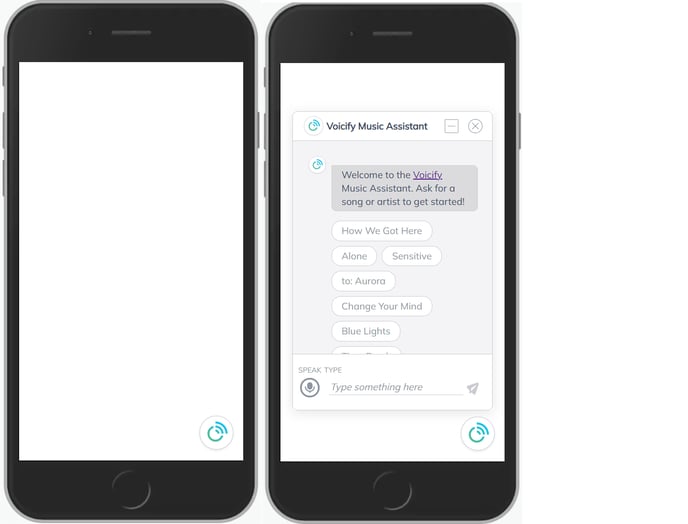
Bottom-Right-Button

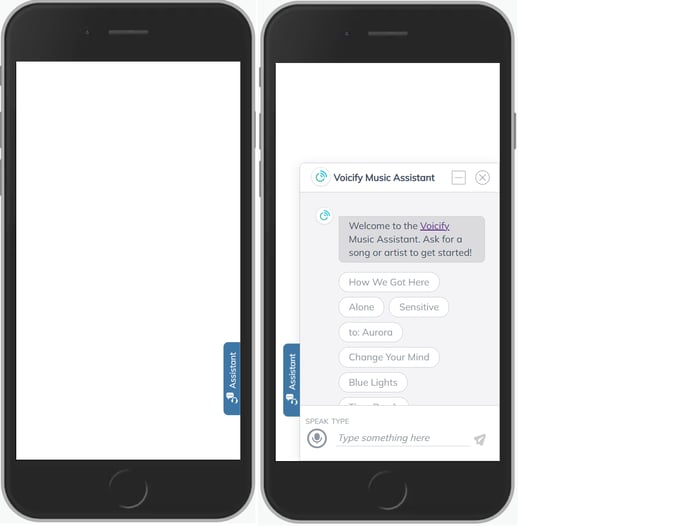
Slide-From-Right

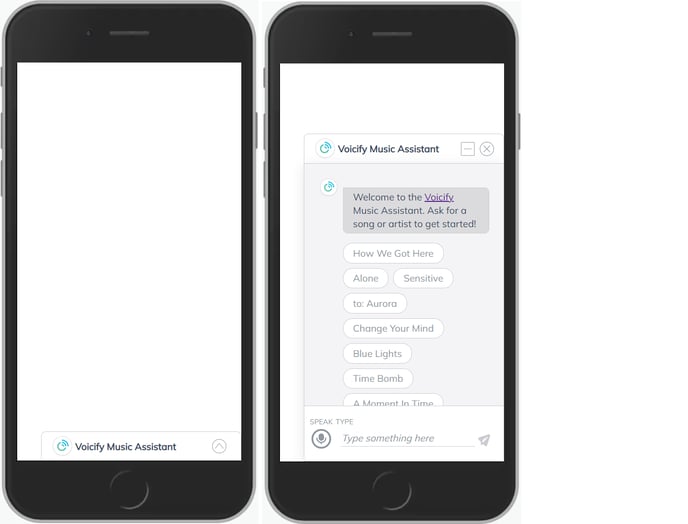
Slide-From-Bottom

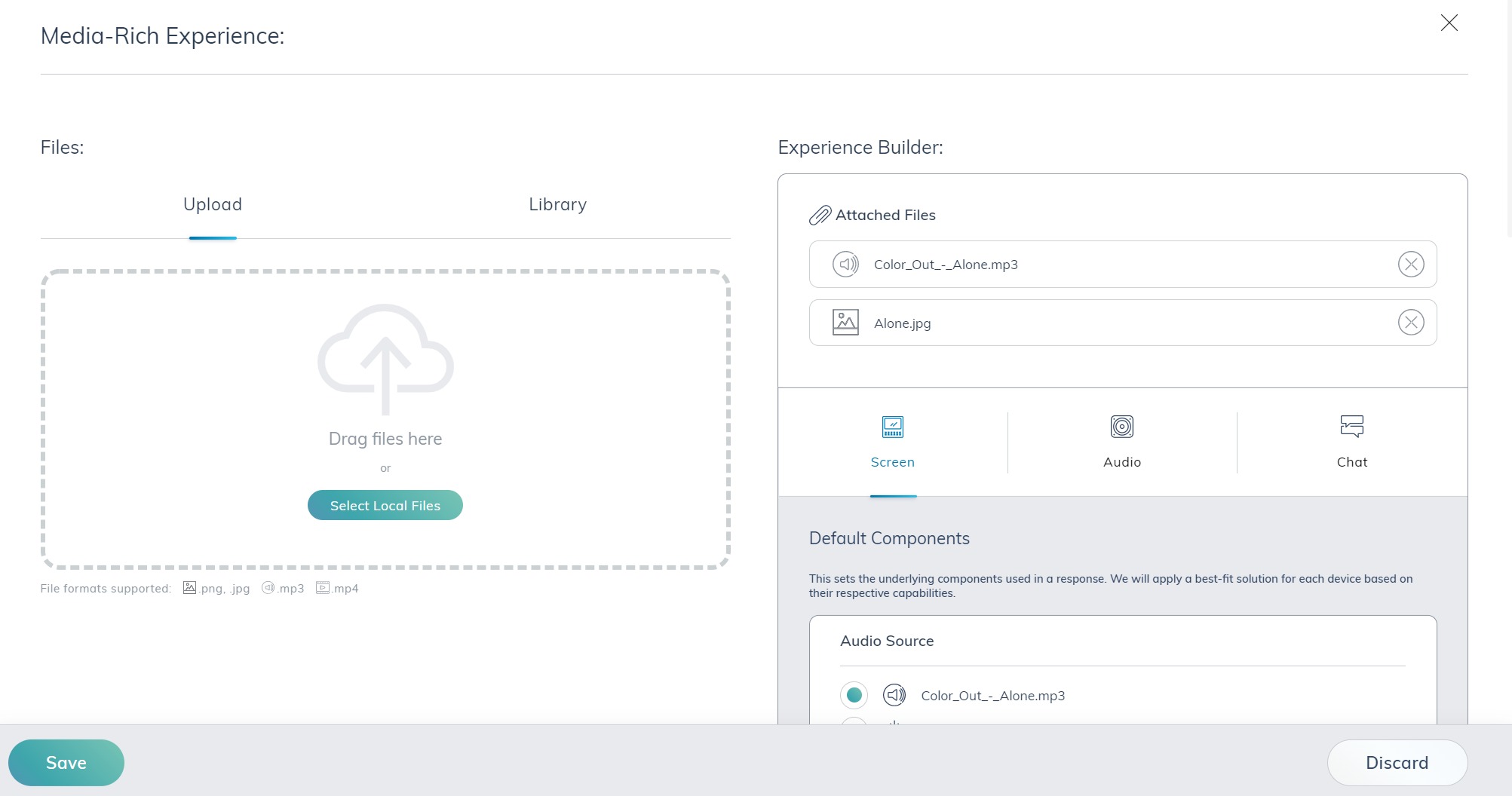
Audio & Video Attached Media Support
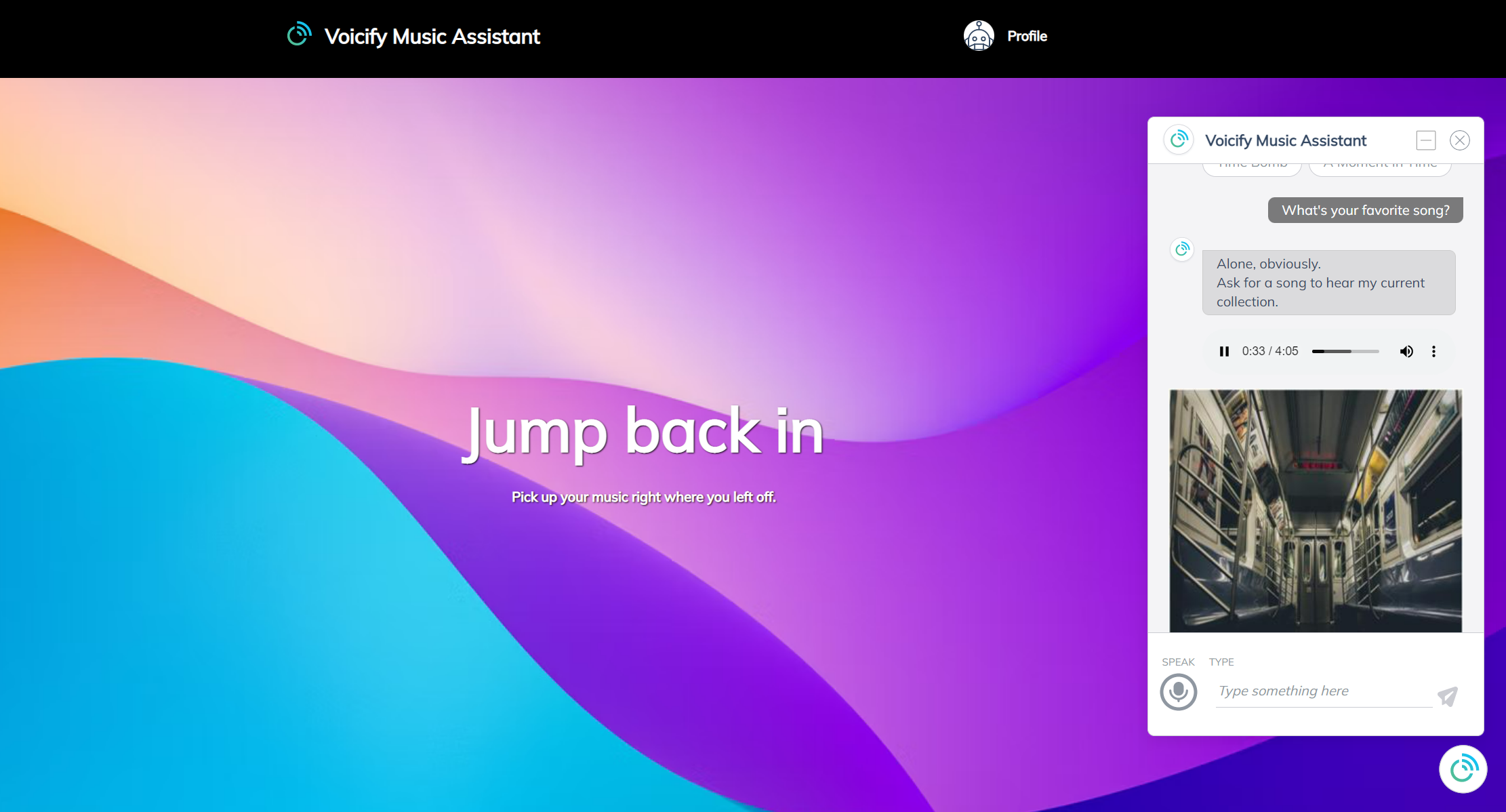
Audio and video attached media are now supported. Simply upload an audio .mp3 or video .mp4 to your Voicify conversation item, publish, and voila!


New Optional Settings
Voicify's browser SDK now supports the following Custom Assistant API settings: environmentId, useDraftContent, and noTracking.
environmentId: This value represents the Voicify environment ID and allows you to customize environments.
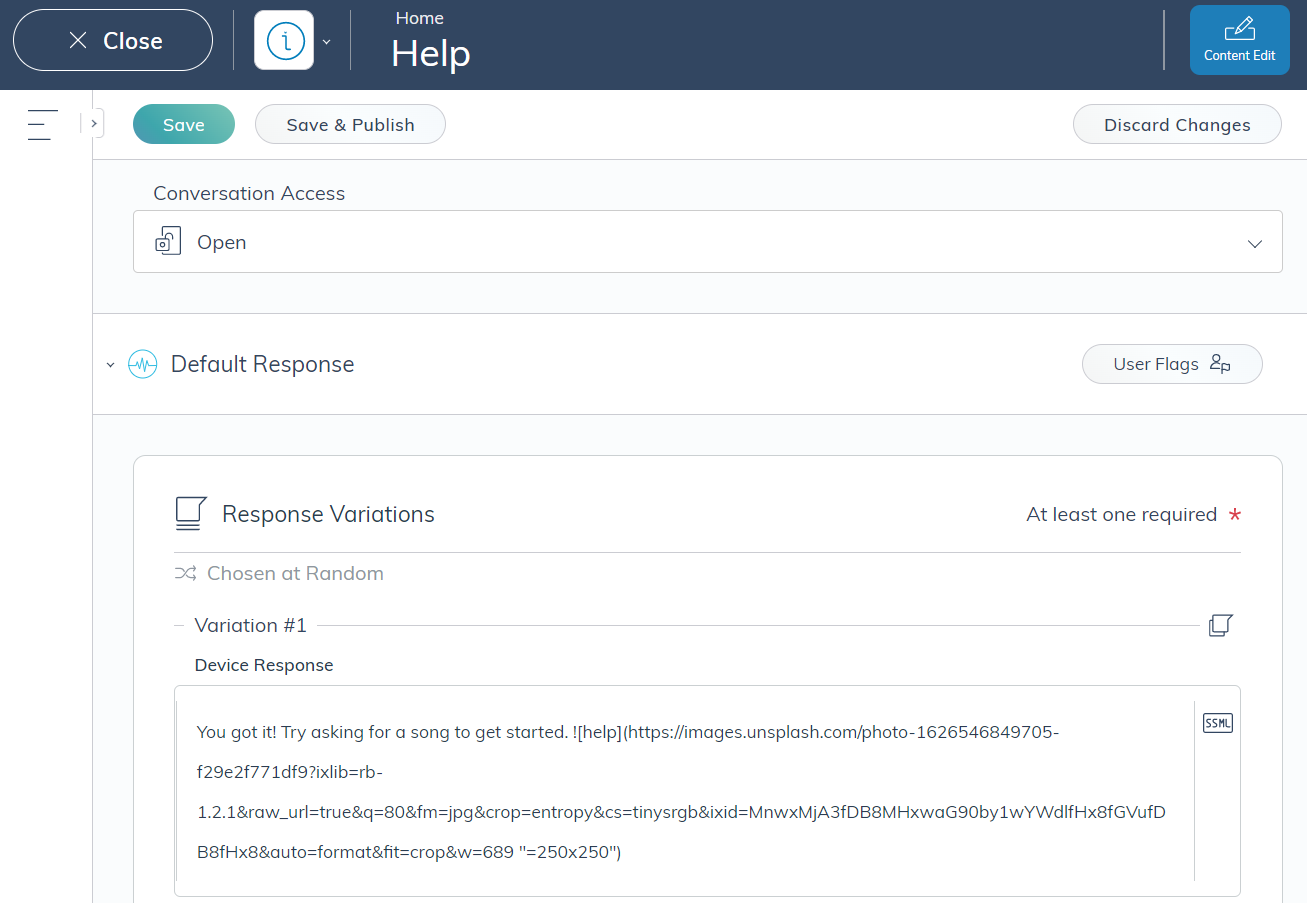
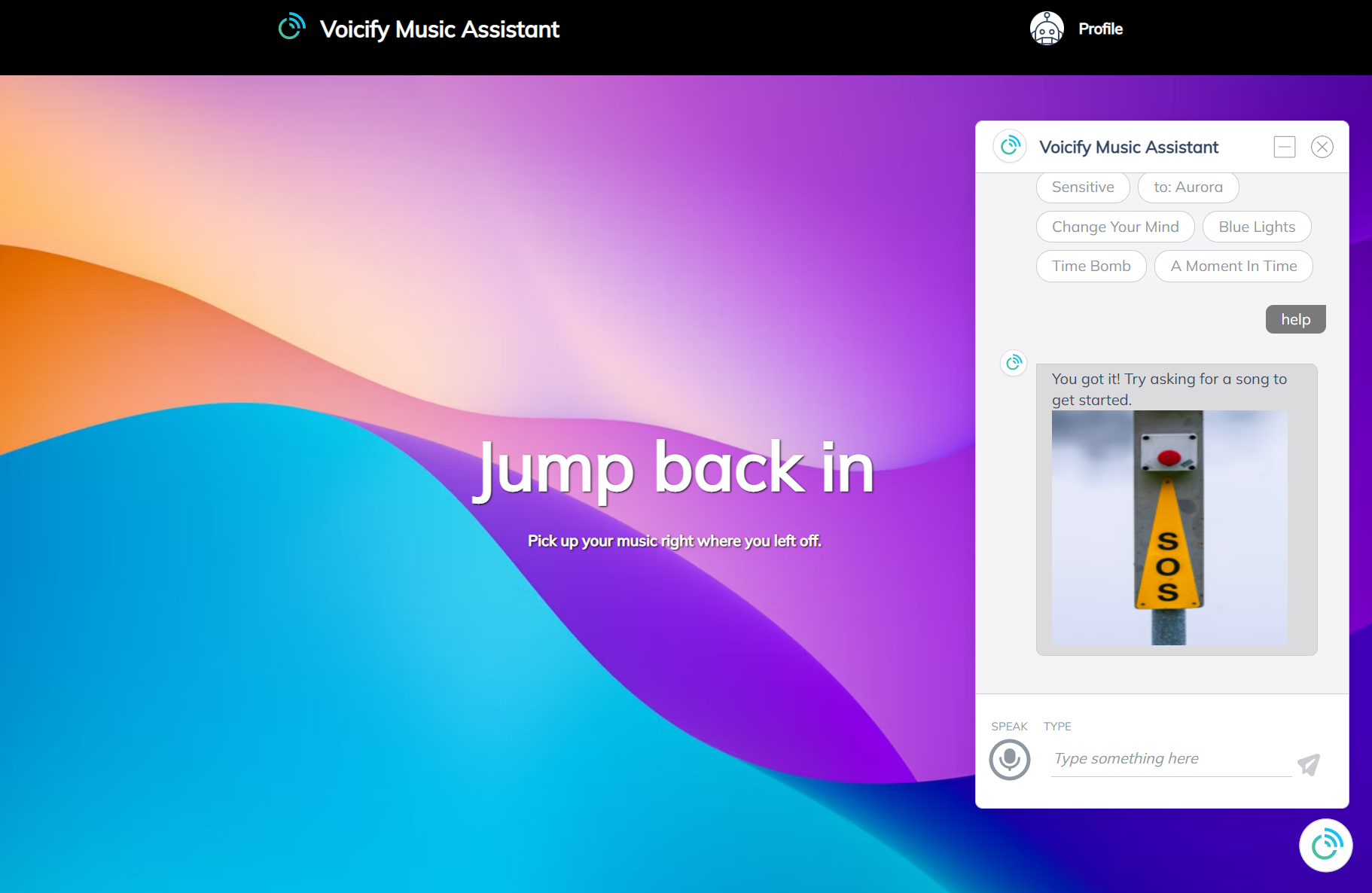
Markdown Image Resizing



If you are using npm to manage the SDK, then you can upgrade the npm package to get the latest version. If you are using the Voicify script directly, then you can get the latest here for the latest URL by changing the version number in the URL.
The current latest is 1.1.4:
https://sdk.voicify.com/browser-sdk/1.1.4/voicifyAssistant.js
Try It Out!
We put our support assistant right on this page! Try it out by clicking the button on the bottom right side of theis page.